Your Data Comes Alive in Realtime
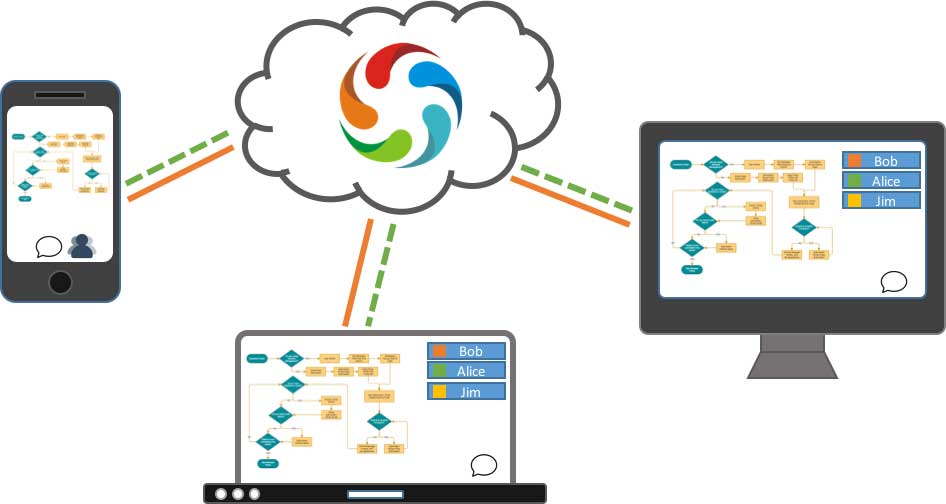
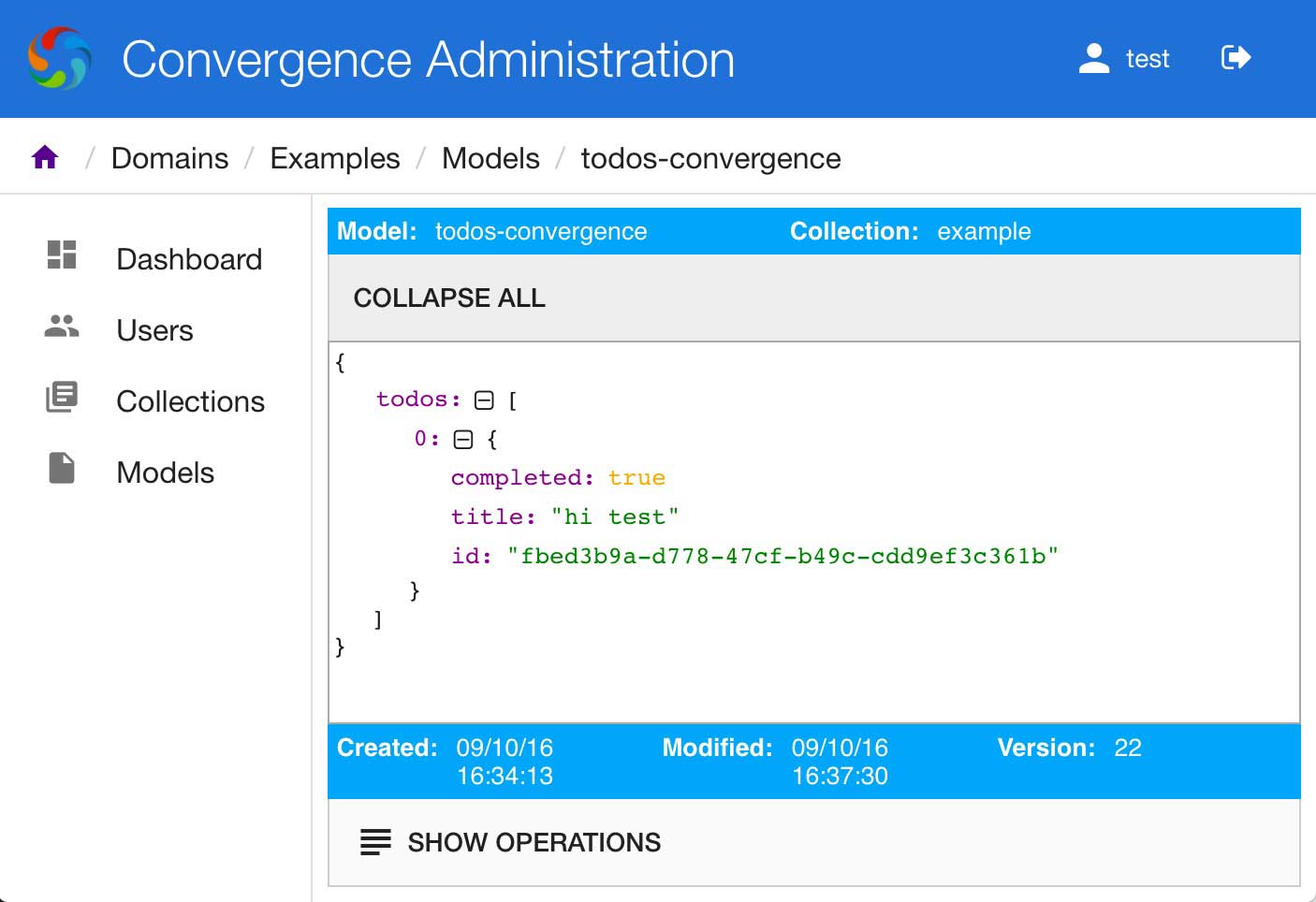
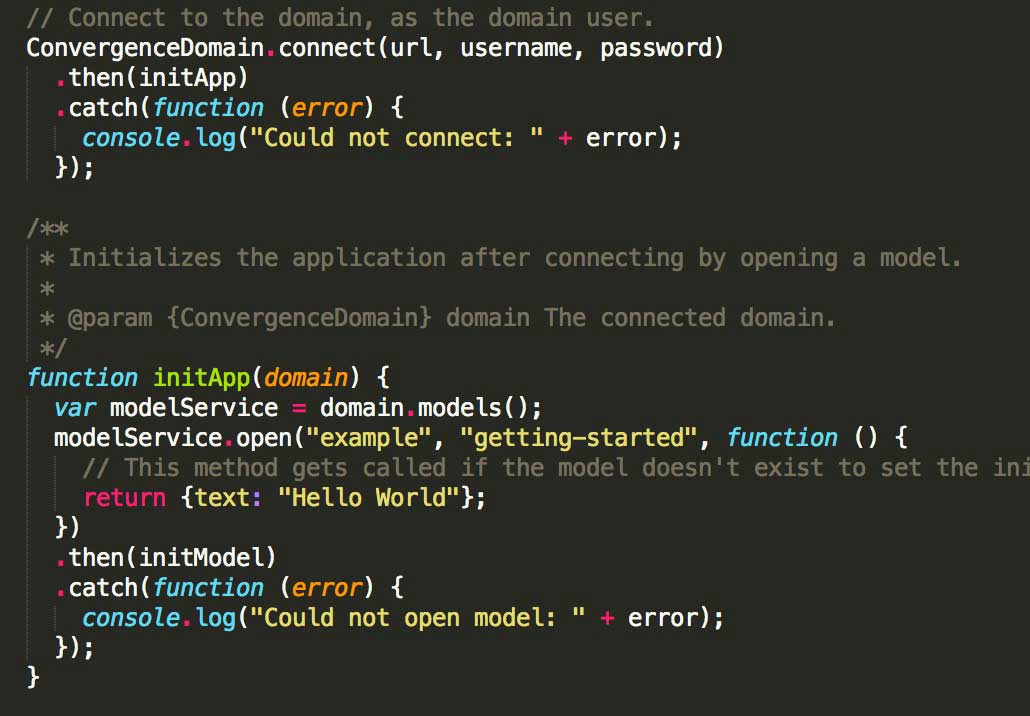
Realtime data is at the heart of any collaborative app. Like other services, Convergence stores your data in the cloud and allows access to it from anywhere and any device. But it is the only platform designed from the ground up for highly interactive applications and real-time, shared, simultaneously modifiable data. As one client changes the data, all other clients are kept in sync and our concurrency control algorithms ensure data integrity is maintained. In the example to the right, we open a data model and get the “firstName” property: this is a RealTimeString object. From that we set some listeners on the firstName in order to see edits in real time. Then we do a series of mutations to the string.
Convergence.connectAnonymously(domainUrl).then(domain => {
const modelService = domain.models();
modelService.openModel("people", "fred").then(model => {
// the model is {firstName: “Fred”, lastName: “Flanders”}
// A real time string
const firstName = model.elementAt("firstName");
firstName.on("set", evt => {
console.log(firstName.value());
});
firstName.on("insert", evt => {
console.log(firstName.value());
});
firstName.on("remove", evt => {
console.log(firstName.value());
});
// Listen to course grained events
firstName.on("model_changed", evt => {
console.log("change");
});
// Set the string
firstName.set("Ted"); // "Ted", "change"
// Delete the "T" at index 1
firstName.remove(0, 1); // "ed", "change"
// Insert an "N" at index 0.
firstName.insert("N", 0); // "Ned", "change"
});
});