These demo apps add collaborative functionality to several common types of web apps, all dealing with completely different types of data and User Interface constructs. To get a sense for the collaborative features, get a friend to play around with each app on a different computer. Or open it up in two browser windows, ideally on two separate screens.
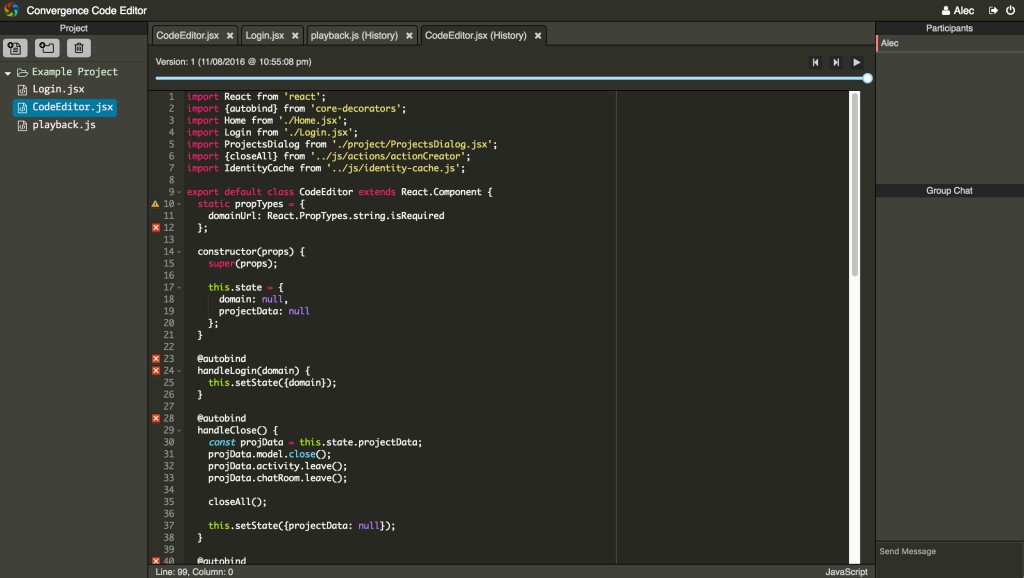
Collaborative Code Editor
We connected the Ace code editor to the Convergence Javascript client to build a collaborative online code editor. It is a great demonstration of proper conflict resolution (try editing the same code with two users simultaneously). Other collaborative features include presence, chat, remote cursor tracking, remote text highlighting. Right-click on a file on the left sidebar to reveal additional functionality such as file history and playback.
View Demo Source CodeCollaborative Diagram Editor
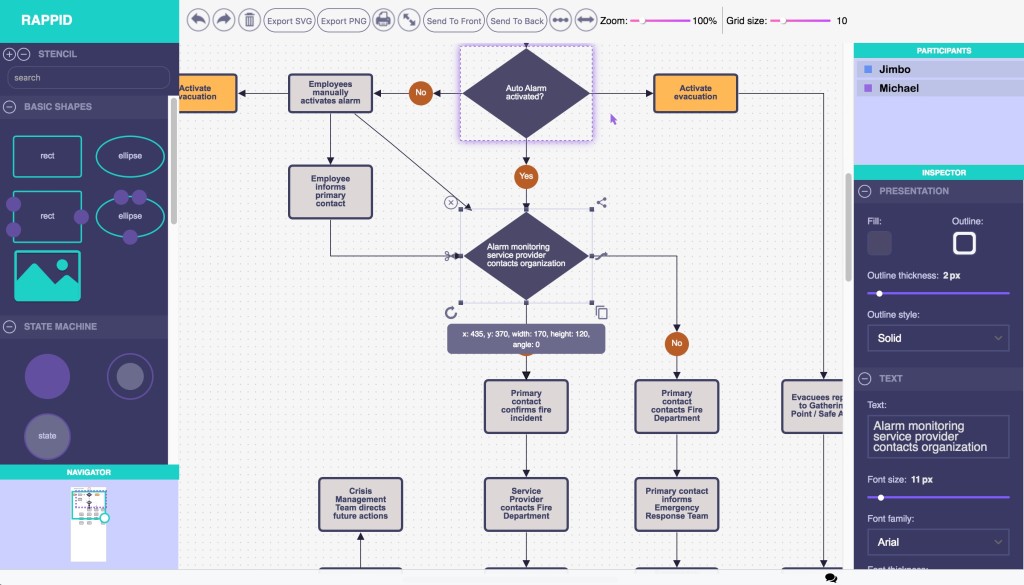
We enhanced the Rappid diagram editor with real-time collaborative capabilities via the Convergence platform. See who is currently editing the diagram and view their mouse position, selections and viewport. Changes are propagated to all connected users in realtime.
Note that since this demo was built on top of a licensed version of Rappid, we can't offer the source code publicly. For license holders, please contact client.io for access.
View DemoCollaborative Todos
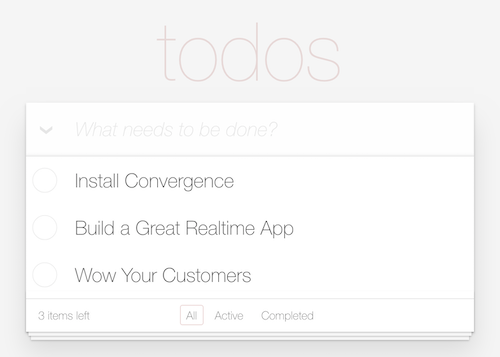
We implemented the classic TodoMVC app using Convergence as the backend. Your todos are collaboratively sync'ed across browsers. In addition to the normal functionality in the TodoMVC app, you can drag and drop the items to reprioritize them.
Uses MobX for client-side state management.
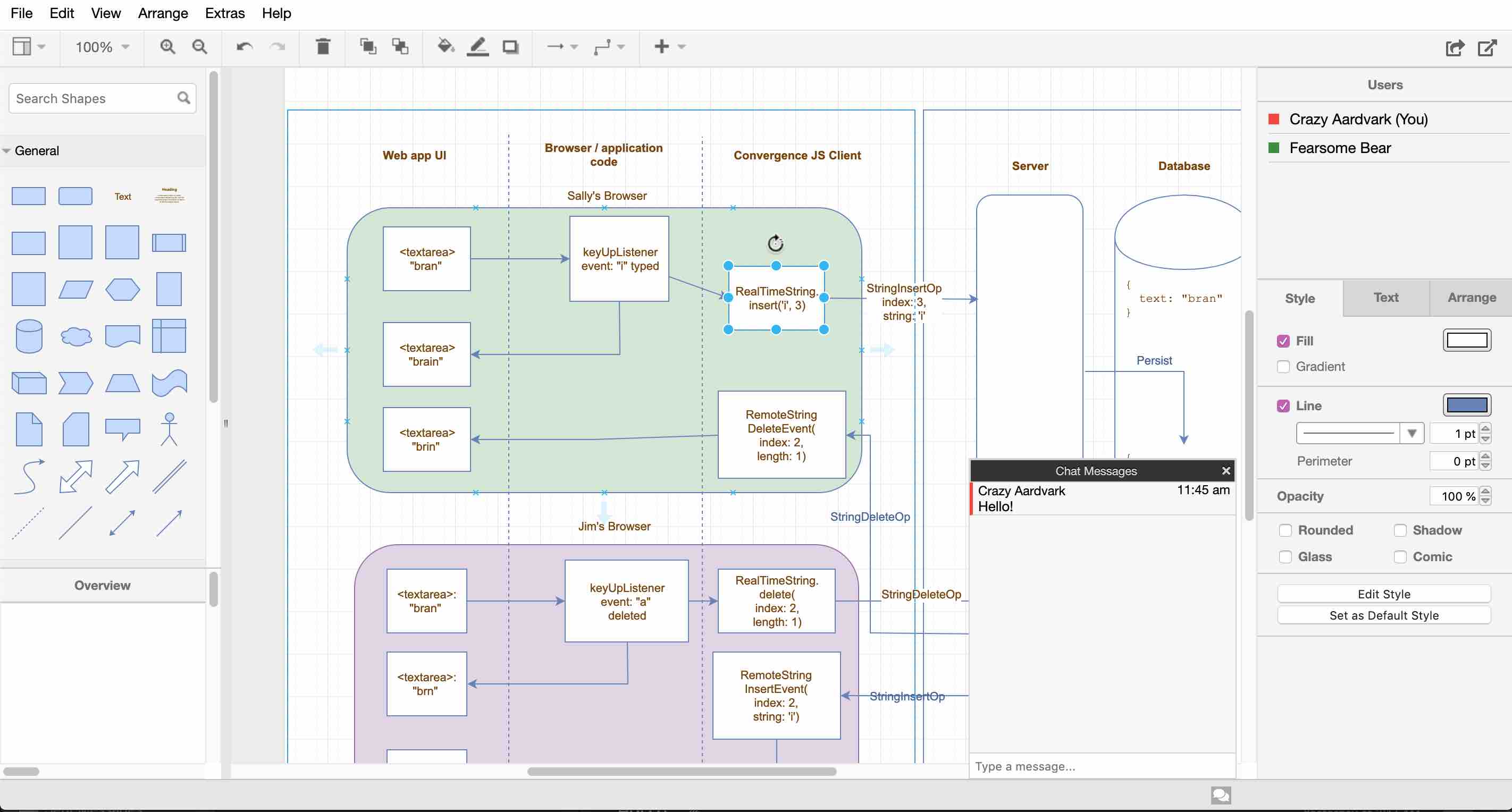
View Demo Source CodeCollaborative Diagramming with mxGraph
We built another full-featured diagram editor, this time using the excellent open-source mxGraph library. All edits are propagated to all connected users immediately. See who is connected to the diagram and each participant's viewport. There is also integrated chat.
View Demo Source Code