Textarea Tutorial
Introduction
Overview
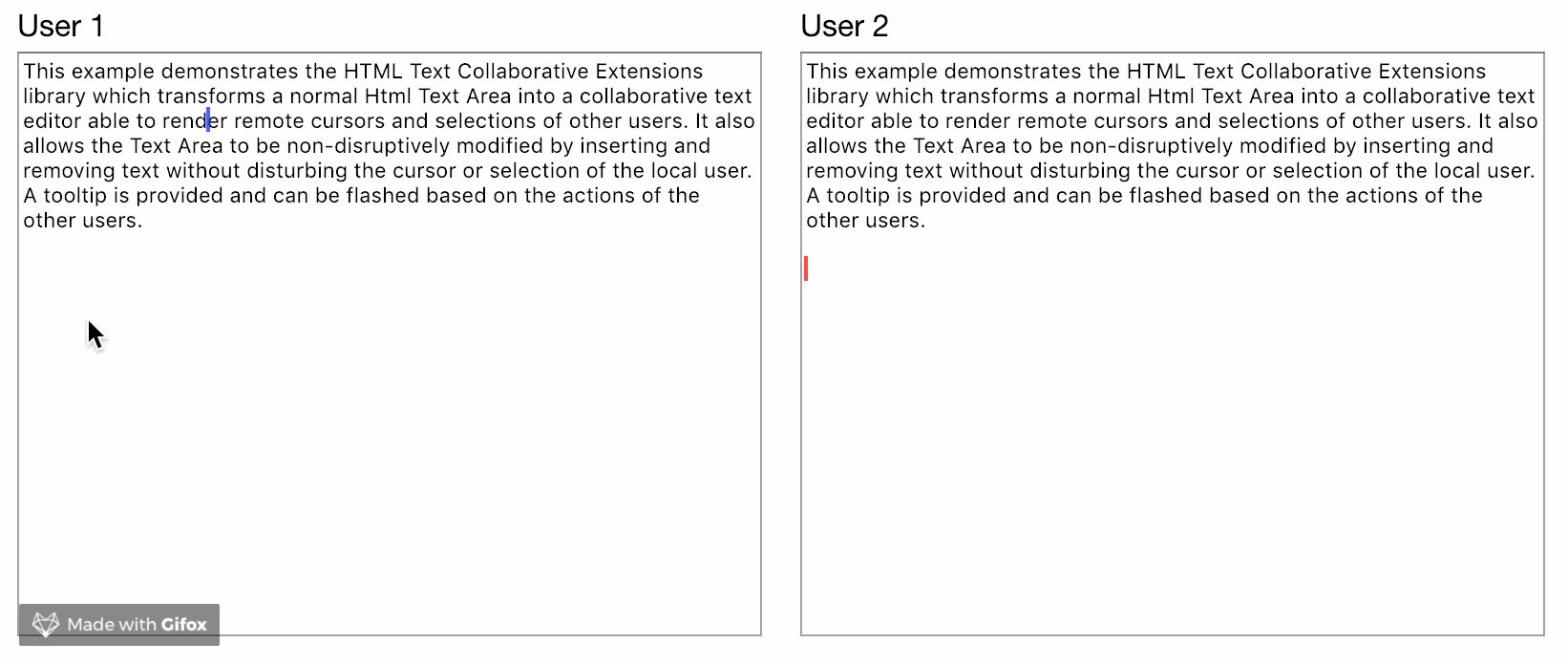
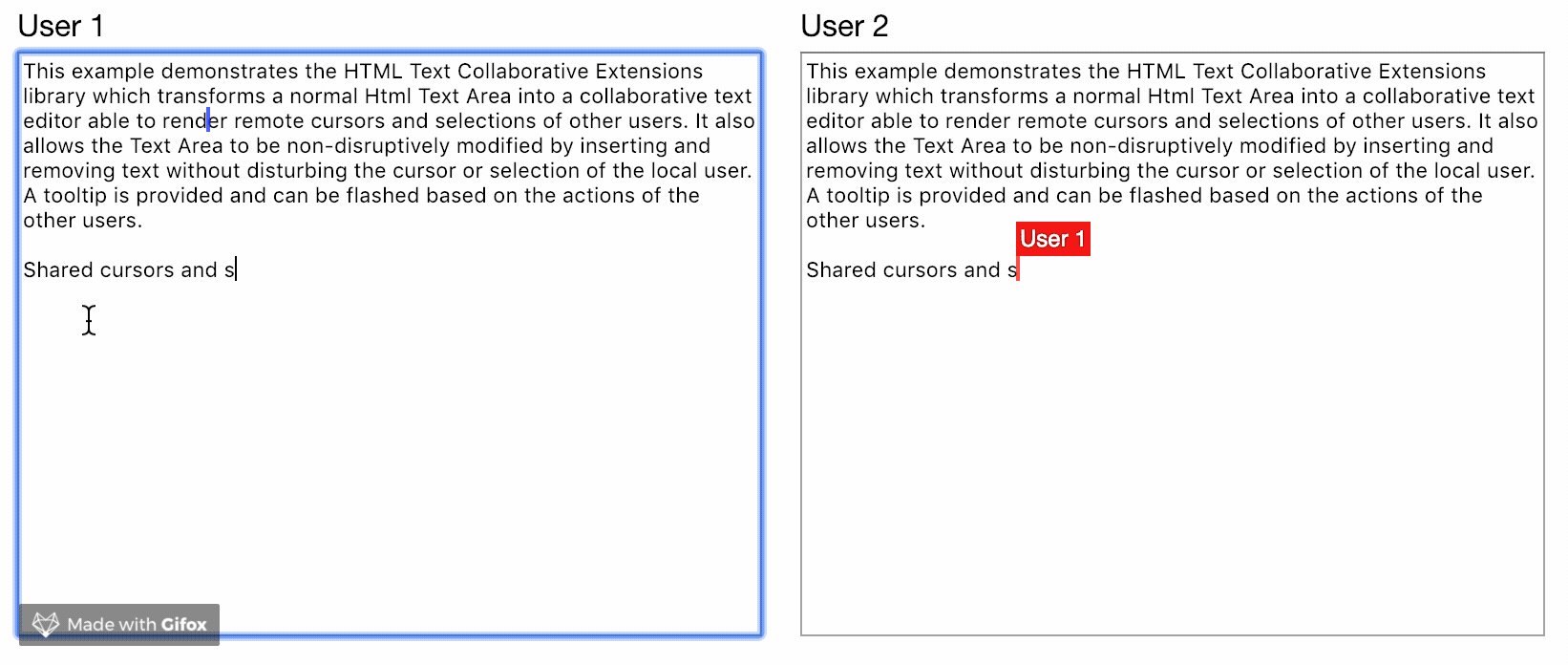
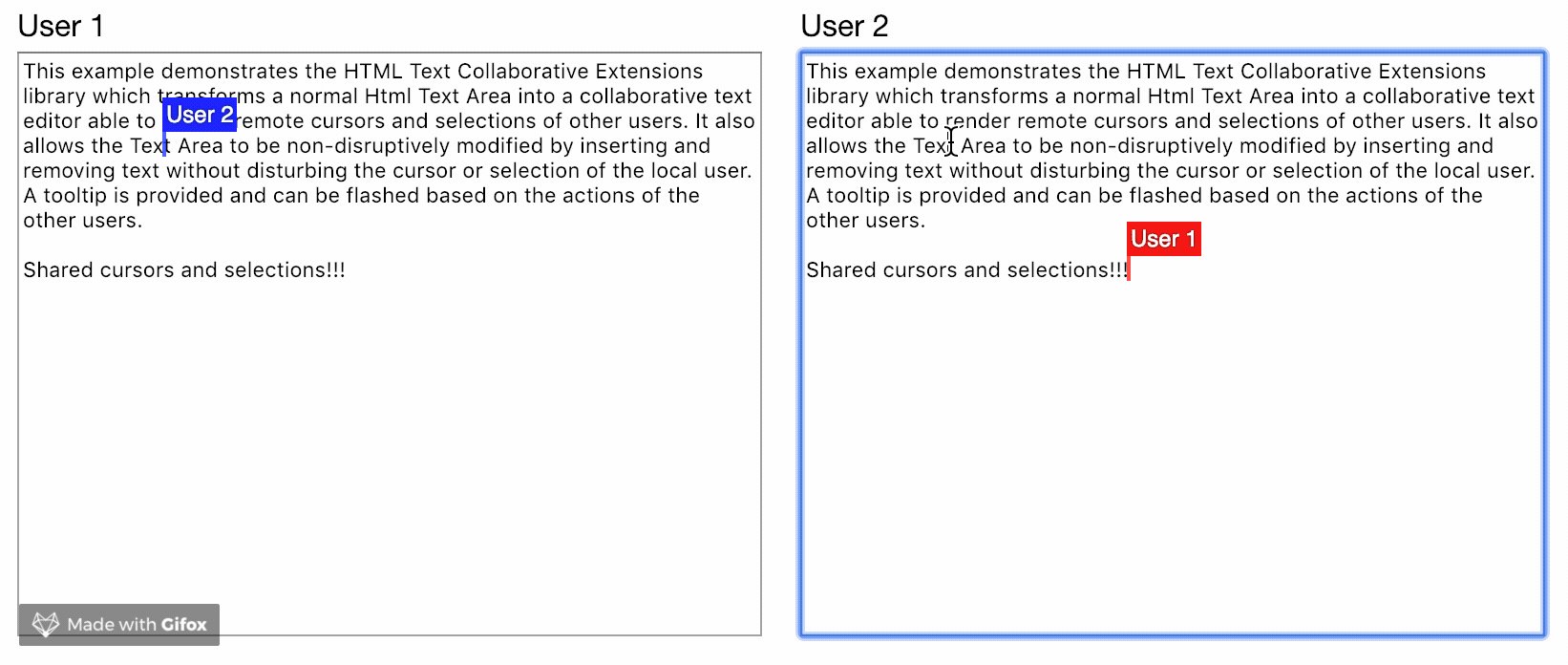
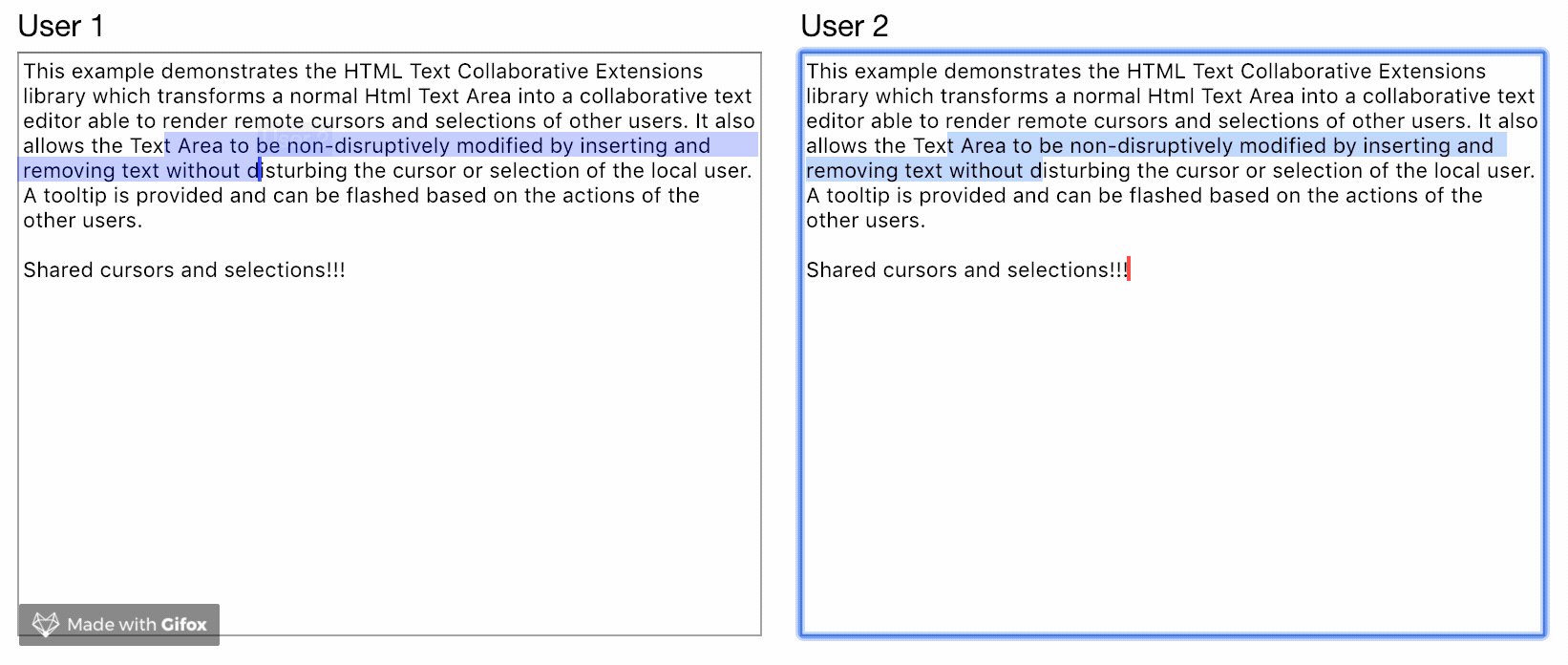
In this tutorial we will show how to build a simple text editor based on a plain HTML <textarea>. The tutorial will implement shared editing within the <textarea> using Convergence's Real Time Data subsystem. The tutorial show remote users' cursors and selections using the RealTimeModel's "reference" feature. When complete the tutorial will produce a result similar to Figure 1 below.

Figure 1: Tutorial Objective
Dependencies
Several libraries utilities are used to simplify this example:
- Convergence Client: The JavaScript client API for Convergence.
- Convergence Color Assigner: A Utility to assign unique colors to remote users.
- HTML Text Collaborative Extensions: A utility that extends the API of a normal text area to facility collaboration.
Convergence Server
You will need a running instance of the Convergence Server to implement this tutorial. If you do not have one running the easiest way to run the Convergence Server is to run the Convergence Omnibus Container in Docker. Assuming you have Docker installed You can pull and run the Convergence Omnibus Container with:
docker run -p "8000:80" --name convergence convergencelabs/convergence-omnibusAdditional Resources
You may want to refer to the following resources while going through this tutorial:
Alight, let's get started!